Old Idea • New Beginnings
Like Ivanhoe gameplay itself, our software builds on the past. We take up a concept that began in the year 2000 as a light-hearted email exchange between scholars Johanna Drucker and Jerome McGann, on Sir Walter Scott’s novel Ivanhoe, from which the game derives its name. The goal of the game was to uncover alternative narratives and readings by intervening directly in the text: adding to it, reordering the plot, or deleting scenes or characters.
The first version of the game was played by sending new versions of the text back and forth via email. For more on how Ivanhoe works, see a 2004 article by McGann, Drucker, and Nowviskie: "IVANHOE: Education in a New Key." The concept caught on, and soon dozens of Ivanhoe Games were being played at the University of Virginia and elsewhere. Faculty, graduate students, and software developers at UVa’s SpecLab think-tank and ARP lab—two precursors to the UVa Library Praxis Program and Scholars’ Lab—began developing customized platforms for Ivanhoe game play. The first mature Ivanhoe Game was played on Henry James’ The Turn of the Screw. (See an excerpt of the original game!) The players assumed roles, made moves, evaluated each other’s moves, assigned points, and kept role journals for reflection. More than simply fan-fiction, the game was designed to generate insight into a literary work by asking players to take an active role in the rewriting of the text (see Drucker and Rockwell, "Reflections on the Ivanhoe Game" in TEXT Technology 2003).
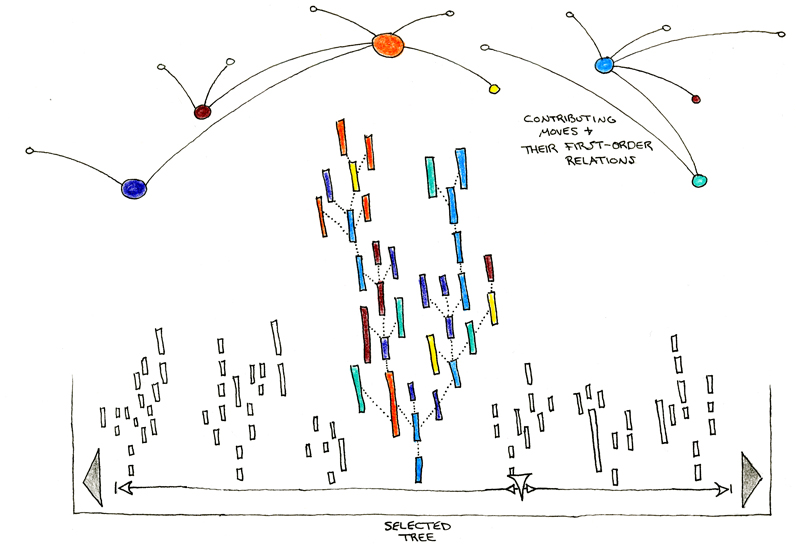
During the course of its life, the game passed through many stages of development. All past platforms are now defunct. At its most complex, Ivanhoe included elaborate visualizations to provoke game play and analyze networks of moves.

The Ivanhoe Game WP Theme
This year’s cohort of 2014-15 Praxis Program Fellows continued to develop the Ivanhoe Game as a WordPress Theme, work begun by the 2013-14 cohort. The idea was to get back to the basics of Ivanhoe and make it easier for new players to join in. We also expanded from the original Ivanhoe Game’s focus on texts and designed a gaming environment to encourage multimedia interpretation: using WordPress’s default post interface, players can incorporate any media into their moves. Our goal, therefore, is to reach many disciplines and communities, both within and beyond academia.
What’s Next
The ideas we have had about Ivanhoe far surpassed what six graduate students new to the digital humanities could actually build within a year. Check out our ideas for future directions for Ivanhoe. Next year’s Praxis Program fellows plan to take Ivanhoe forward.
Contribute to Ivanhoe
As the Praxis Program operates in the spirit of open-source development, we have made all our files and source code available on GitHub. Feel free to take a look, see what makes Ivanhoe work, and contribute code or your ideas for its improvement.
Here is a quick guide for contributing developers:
- Install Wordpress (as instructed before you download the Ivanhoe theme.)
- Have a copy of our Ivanhoe WP Theme downloaded and running.
- Install an up to date version of Ruby, several Ruby Gems (you can bundle-install them) in order to run SASS.
- Note that we use SASS as a pre-processor framework, Compass as a general SASS library, and Susy as a grid framework.
- Create a GitHub account and have Git installed on your computer.
- Fork our Github repository to your own Github account and clone your copy of Ivanhoe in your WordPress installation, in the Themes directory.
- Make the suggested changes in a separate topic branch on Github, specific to the feature you want to provide or the bug you want to fix. (Note: If you want to edit a Css file, do not edit the stylesheets directly, but edit the Sas files, and recompile them when you want to push the changes.)
- Send us a pull request.
For more details on how to contribute on GitHub check out Jeremy’s blogpost on forking, fetching, pushing, and pulling on GitHub.